Overview
One fine day we (TechOps team at cobone) were rudely shaken from our Ramadan muses during the ramadan as we received an email from the head of IT with the subject “PM Application”. Suffice to say we felt like re-enacting the The Social Network film hackathon scene where Mark Zuckerberg messes up with the minds of a couple of dudes in search of an internship; the only interview that combines booze, code, Python, PIX Firewall Emulator and a cheering squad. Our task was not that sick but auspicious enough, perhaps because it was our first hackathon at Cobone. We had to build two applications just to get a hang of new technologies with Angularjs and grails restful API capabilities. We had to develop a project management application with the following specs:
Specs:
- User can register
- User can login
- User can create a Project (supports CRUD)
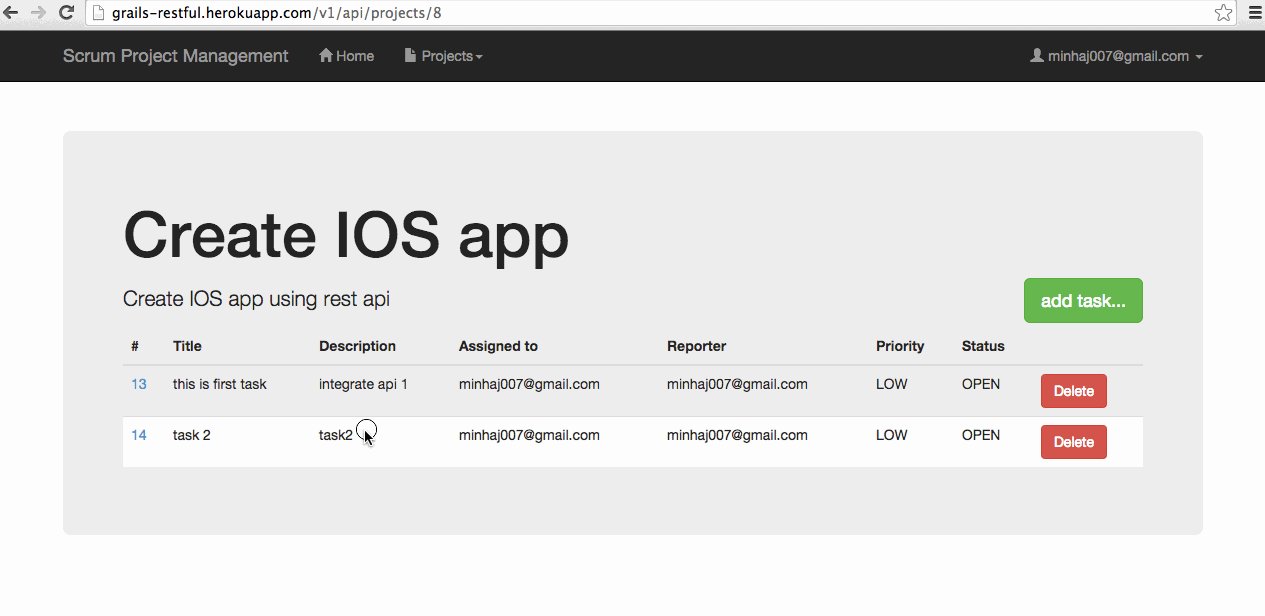
- Against a project user can add tasks (Supports CRUD)
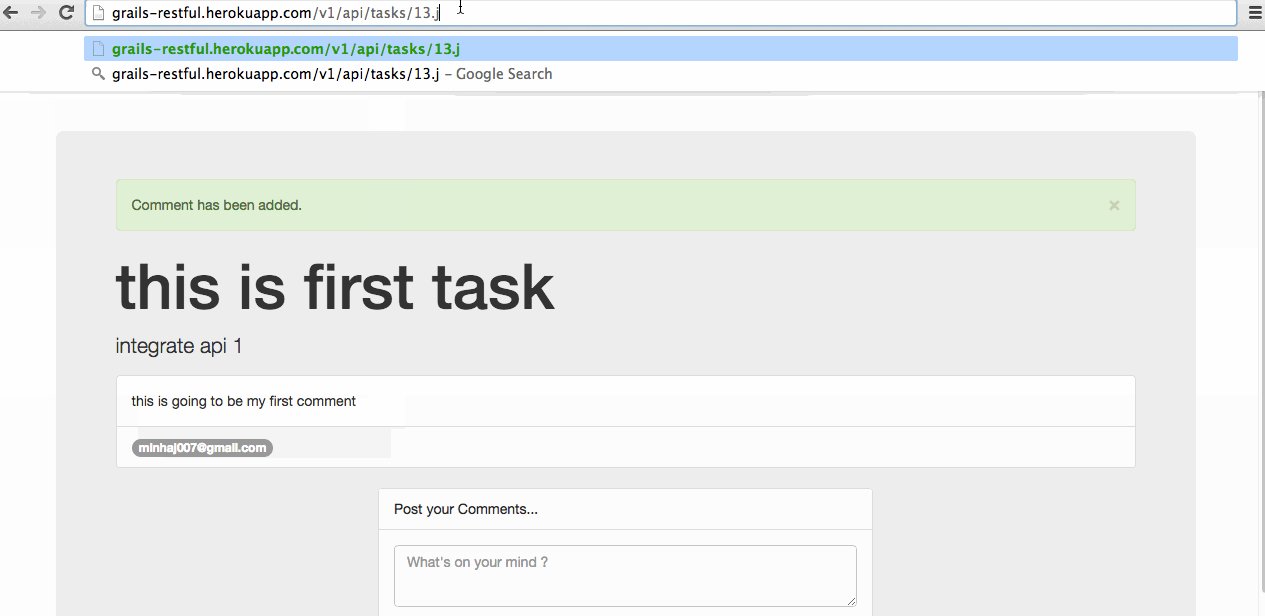
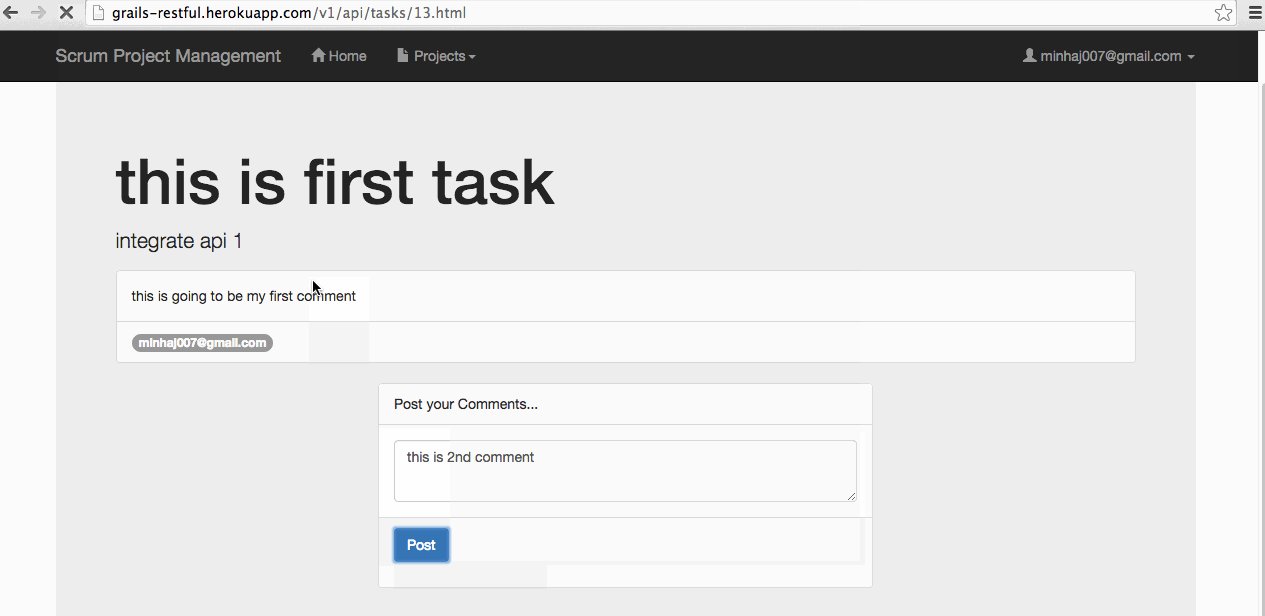
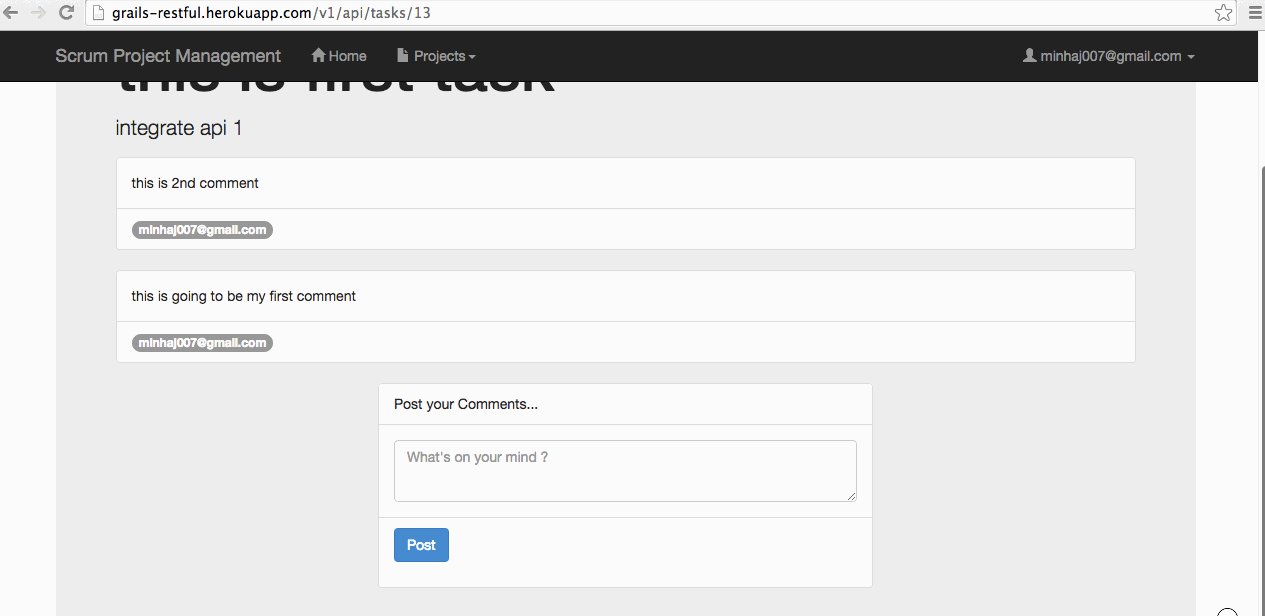
- Against a task users can add comments
Frameworks and tools to be used:
- Grails
- AngularJS
- Yeoman
- Twitter Bootstrap
- GIT
- IntelliJ or Atom or Both
Bonus:
- Deploy on Heroku
- Create an Entity Plugin instead of single Grails project
Since it was my first experience with the Angularjs framework, you guessed right! I was feeling Morpheus in the Matrix, ready to crack a line of code to change the destiny of the world. However, my heavenly enthusiasm was brought back to the world when I learned it was better to flirt with Ugly Betty than butter up Angularjs. The problem was that with Angularjs, the only examples on the internet were written in a different style with no common solutions for common problems. Everyone seems to have a personal style/standard for messing up with Angularjs. For example, we almost went into an amateur mixed martial arts fight on the structure of Angularjs application, especially after realizing the Yeoman default structure is not very impressive.
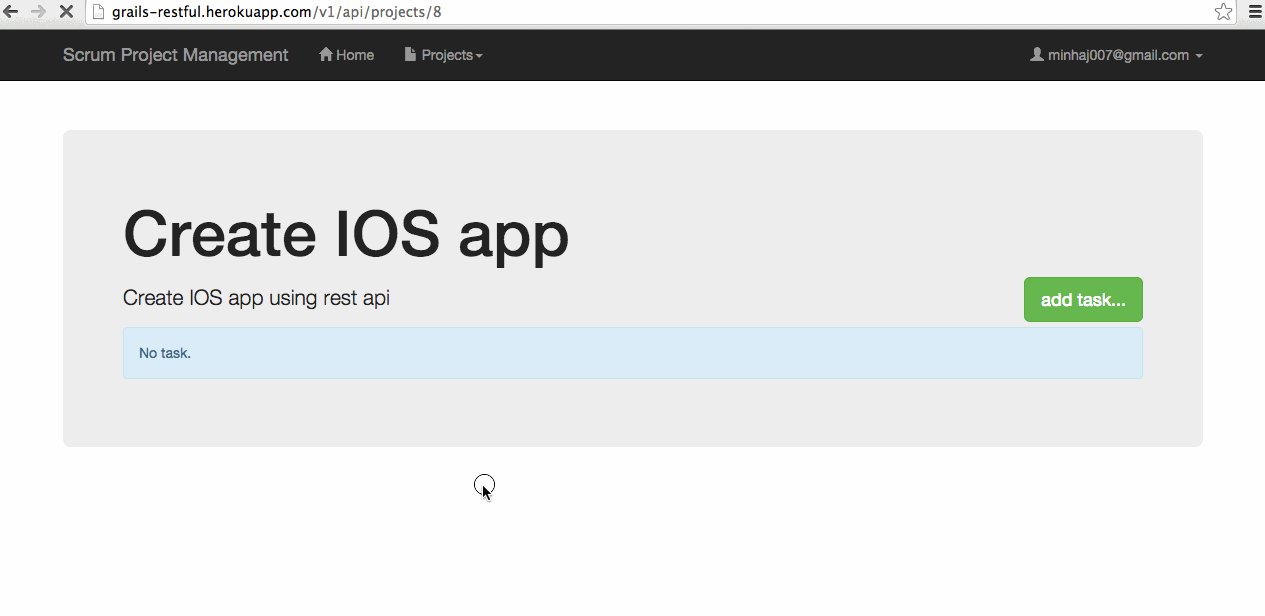
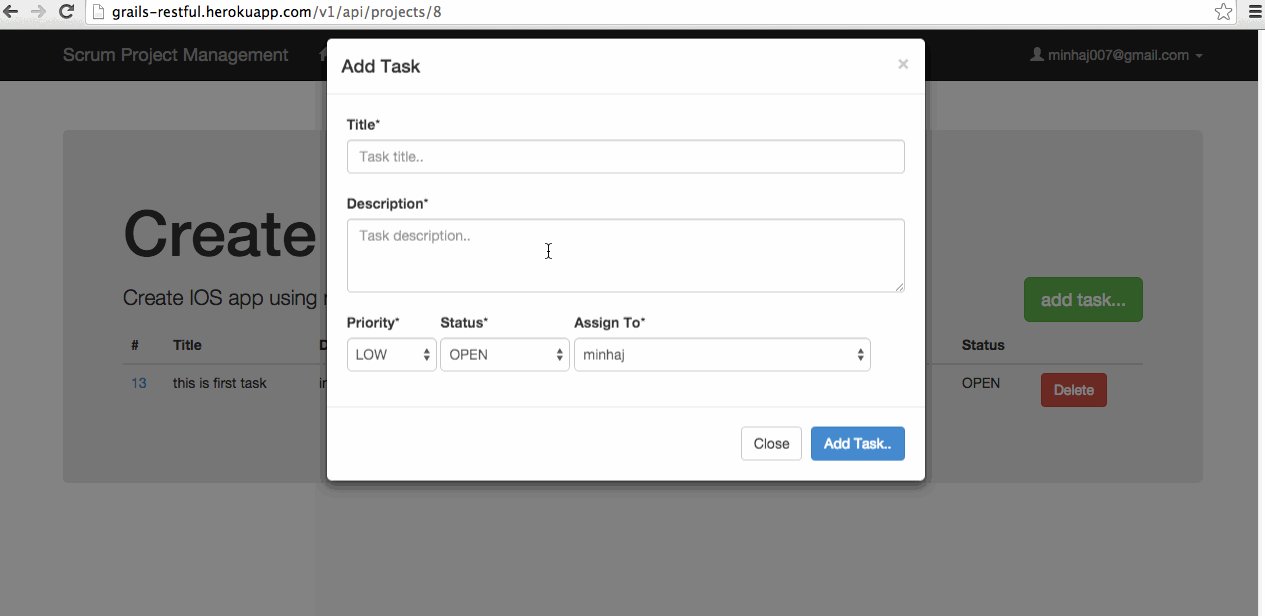
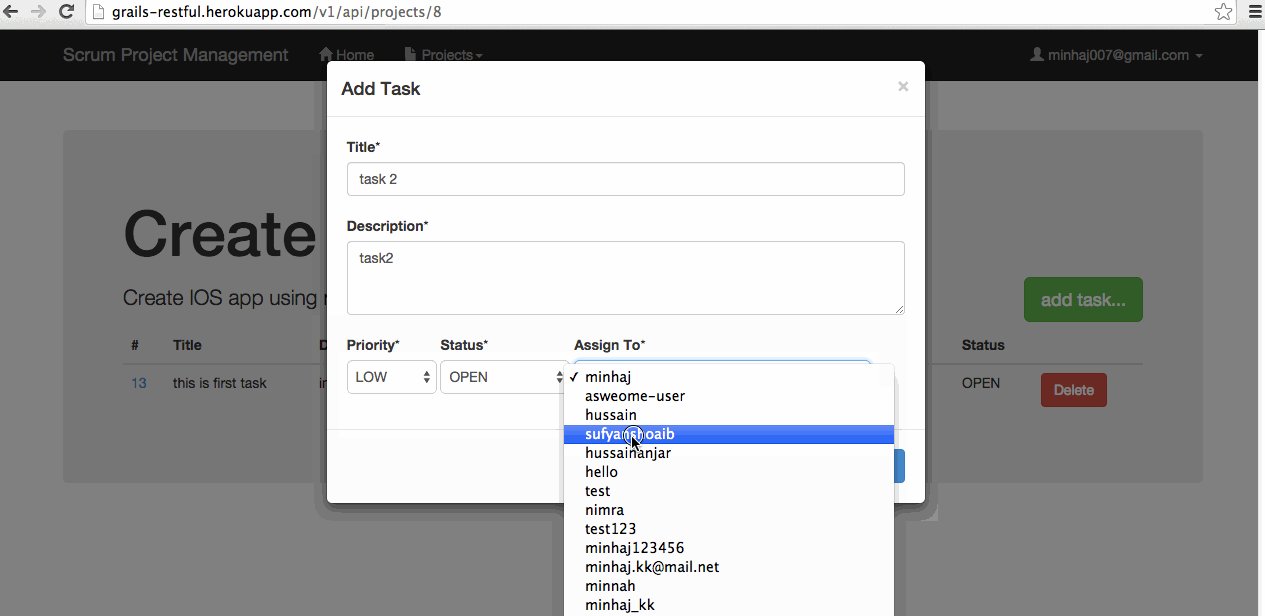
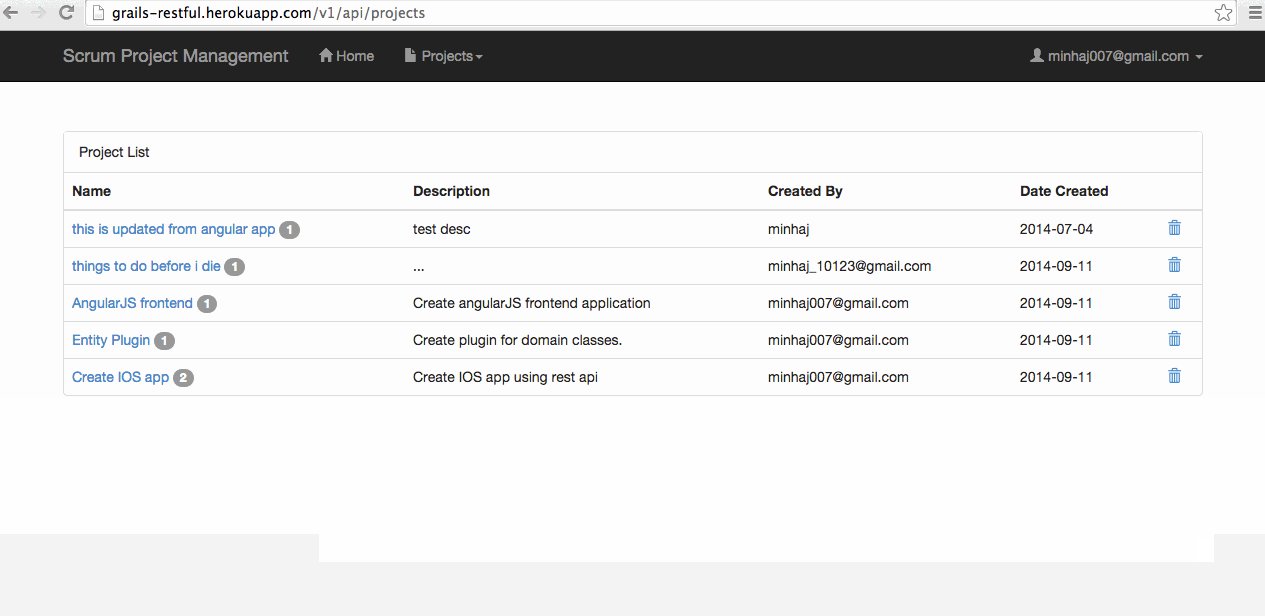
Due to time constraint and my limited experience with Angularjs, I could not complete frontend (Angularjs) application. But I had to suck up and do something or else I would be lost in a line of code or in an application that seemed to be low on mercy points. What I did was along with the API project, I gave an interface to grails restful app itself.
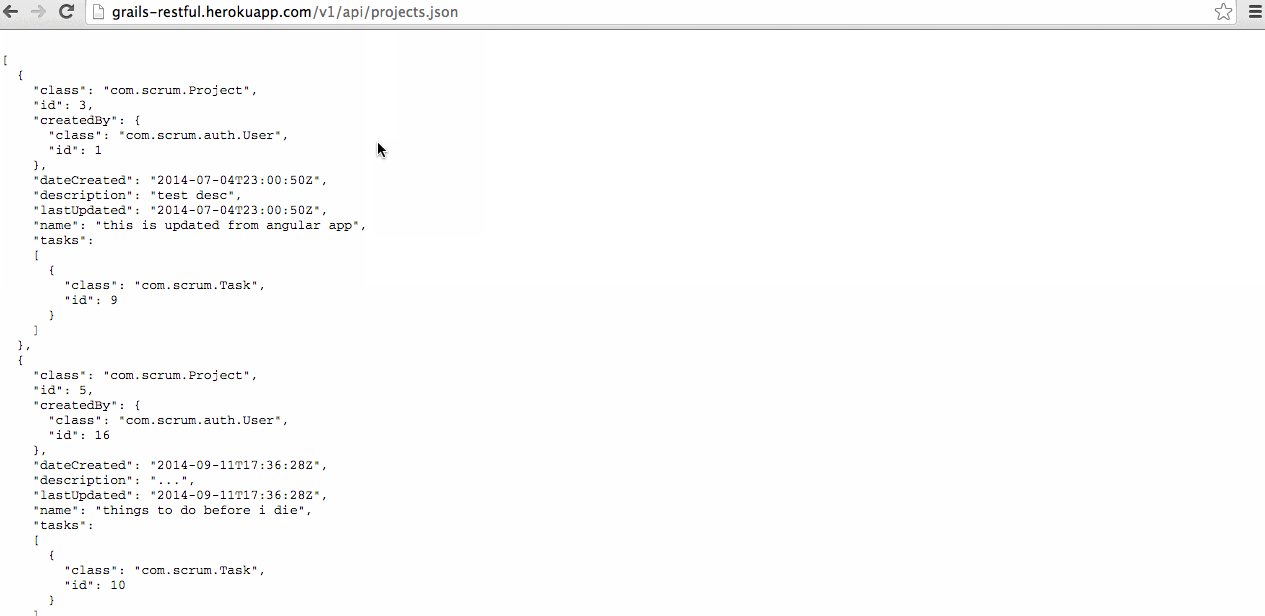
I began the development of the API Project (I named it grails-restful) and it was all about exploring the grails-restful capabilities. While grails-restful has nothing to do with the Holy Grail I started having some breakthrough and felt like the Hackathon’s big Kahuna. It was a great experience to explore newer version of grails, i.e. 2.4.2, and its amazing support for restful web services. The major challenges I faced during the API Project development were not just confined to missing my bed or desiring coffee coded to perfection. They included:
The major challenges i’ve faced during api project development were.
- Configuring spring security plugin to provide rest based authentication.
- Cross Domain origin issue To enable cross site AJAX requests.
- Writing grails restful controllers test cases. check the ProjectControllerSpec
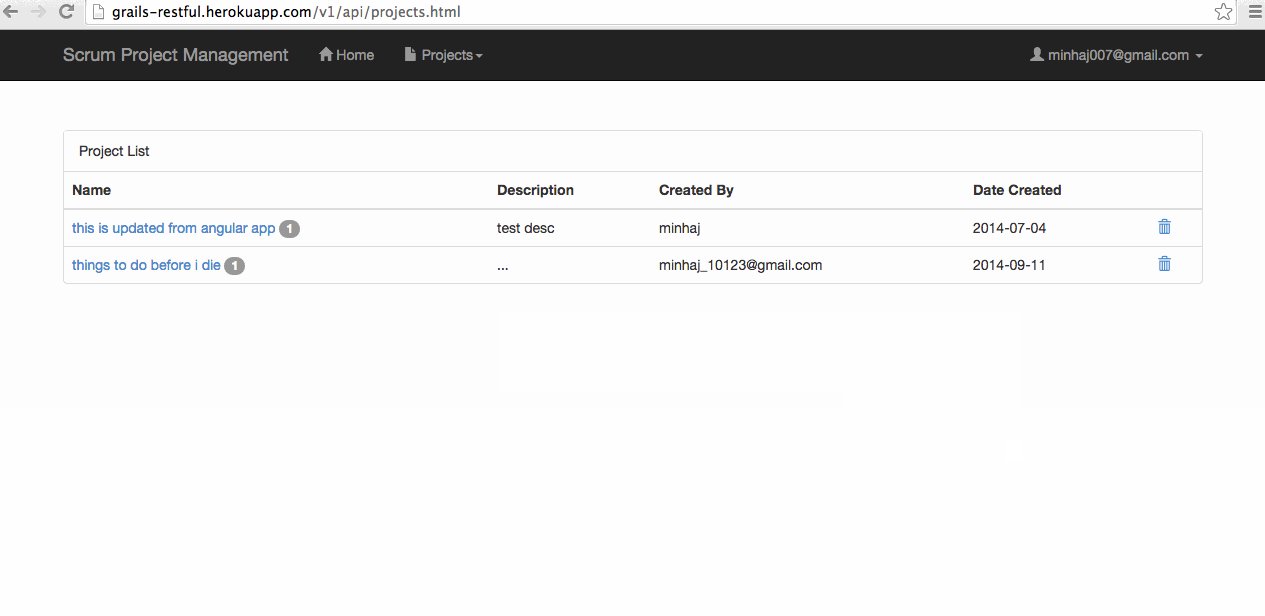
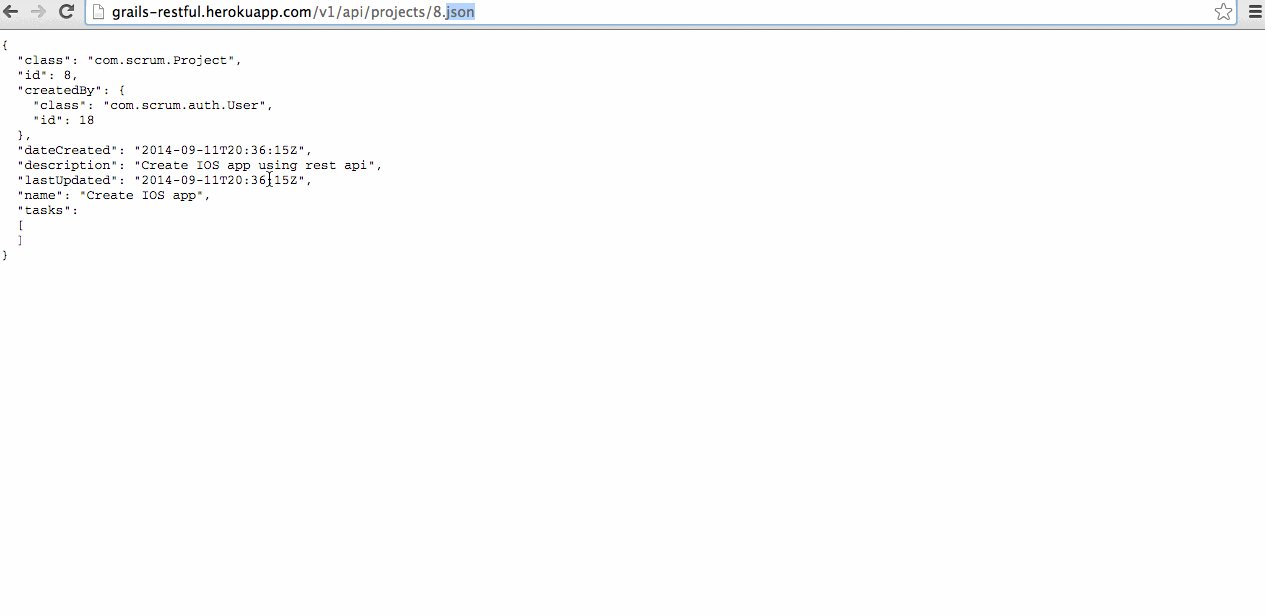
I have deployed the grails-restful application on Heroku @ http://grails-restful.herokuapp.com.
Plugins i used for grails restful project.
- Spring Security Core
- Spring Security Rest For providing rest based security (I this plugin)
- Twitter-bootstrap
- Asset-pipeline
- MongoDb
- Cors To enable cross site AJAX requests
- Coveralls For using coveralls.io
- Code Coverage For codecoverage
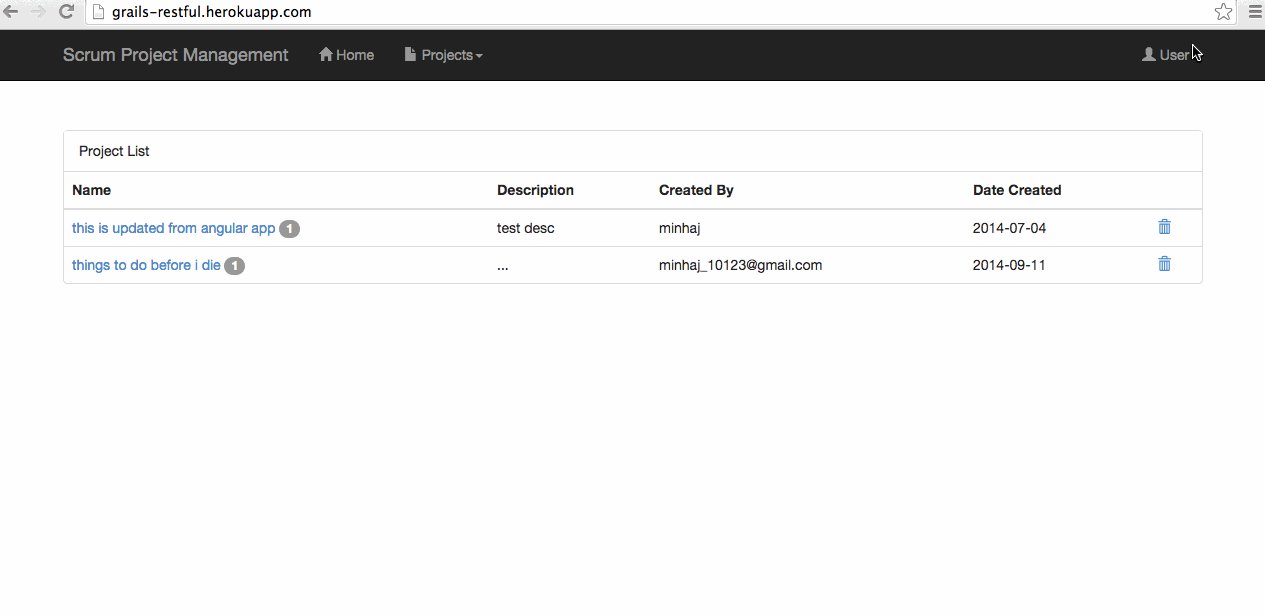
The application consist of basically 4 parts
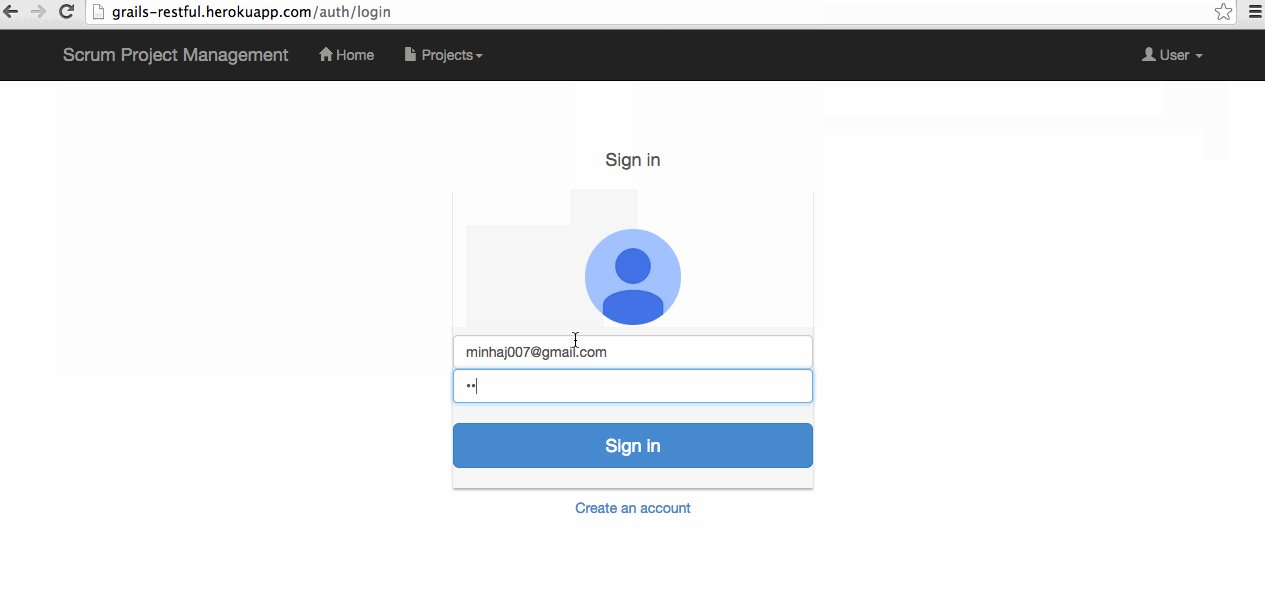
- Register/Login

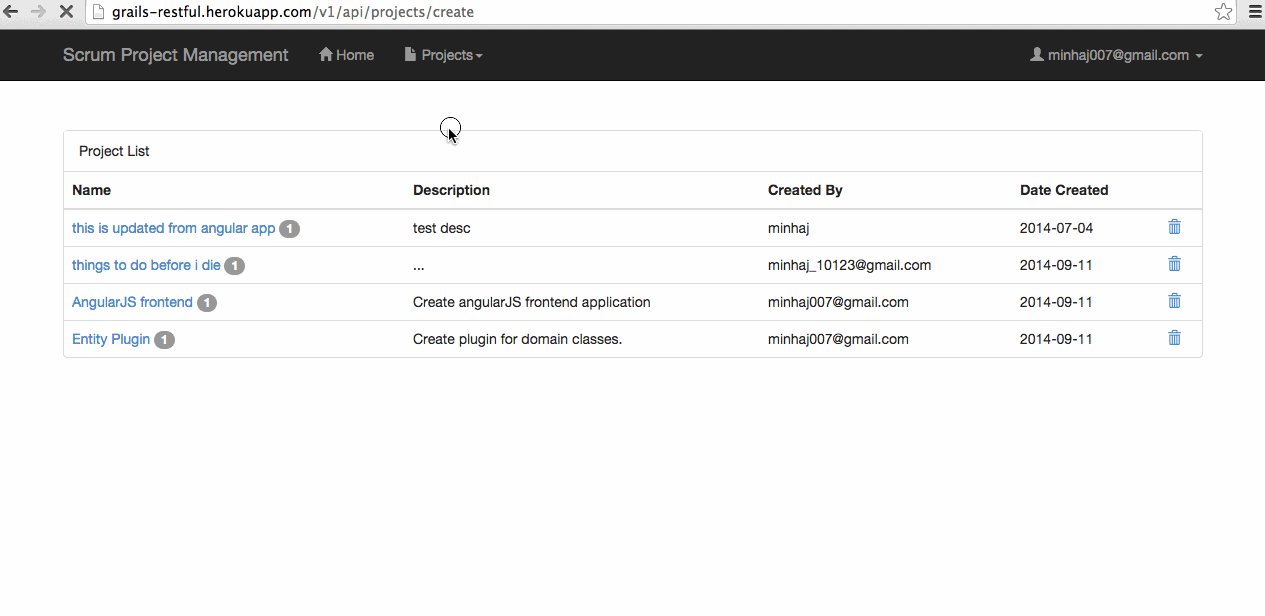
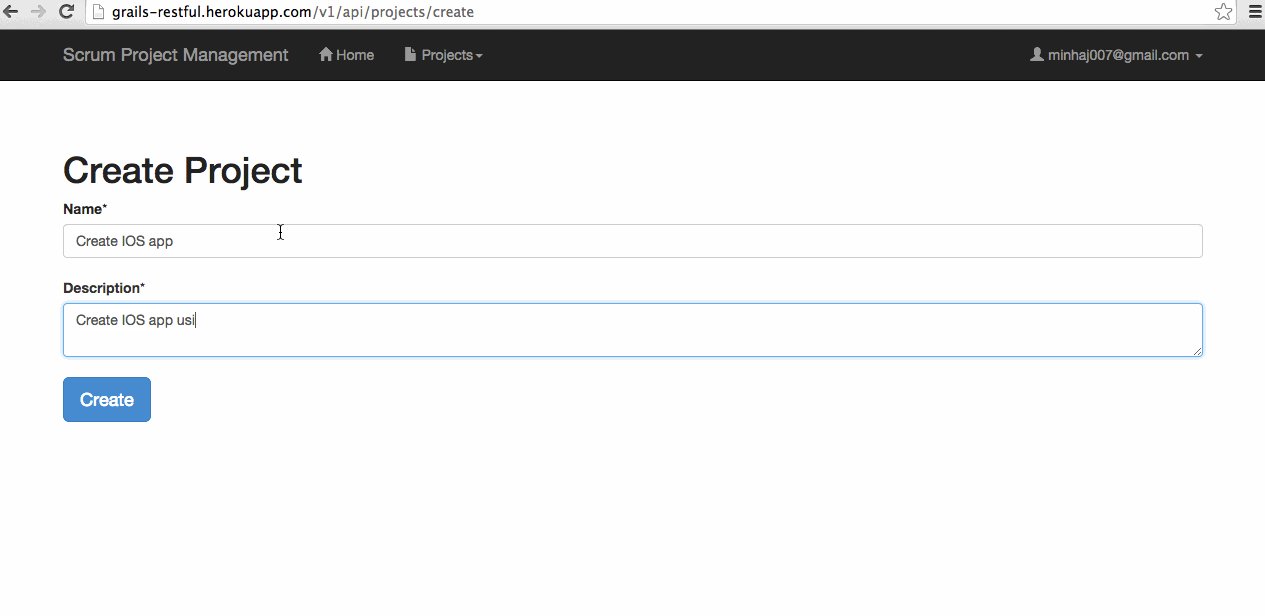
- Create/Delete Project


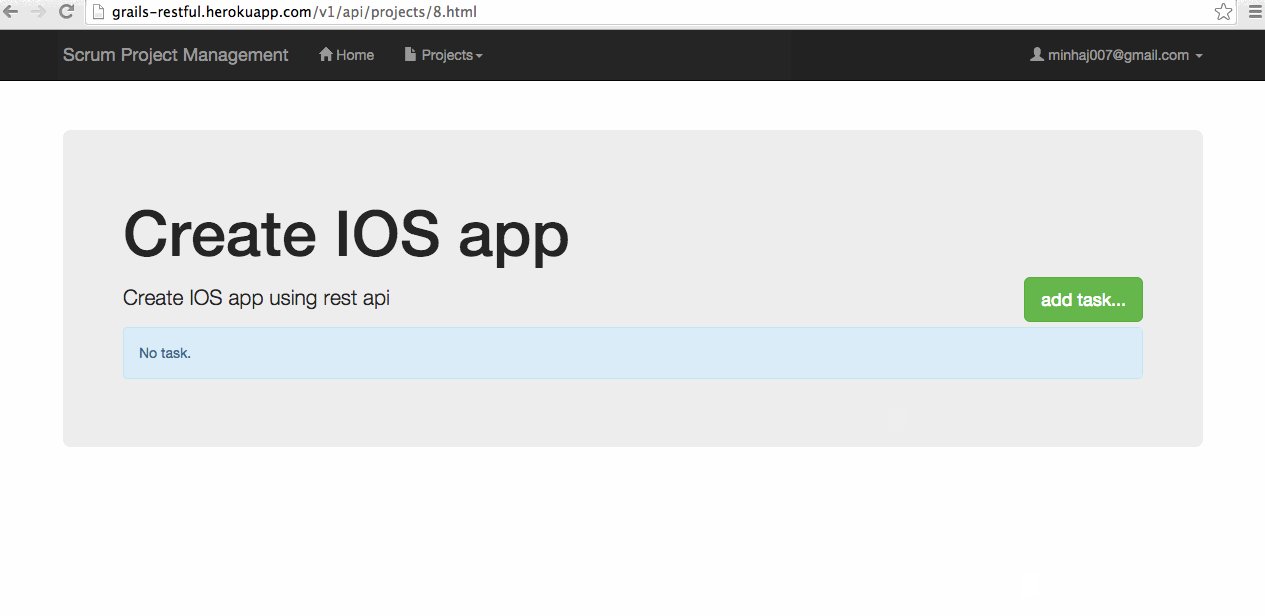
- Create/Delete Tasks

- Add comments

Plugins used for deployment at Heroku include:
The source code for grails-restful application can be found @github:
- grails-restful https://github.com/minhajkk/grails-restful
- client app https://github.com/minhajkk/grails-restful-angular-client
- Entities plugin https://github.com/minhajkk/entities/
Angularjs and Heroku or not, I feel like I could take Zuckerberg and his shot-taking fellowship of internship seekers. I feel like Python already.